SSO-Authentifizierung
Single Sign-On (SSO) autorisiert deine Nutzenden für dein Ducalis Voting Board im Voraus und macht den separaten Login-Prozess überflüssig. Du weißt genau, wer jede Idee eingereicht hat.
👀 Live-Demo: Melde dich bei Ducalis an und besuche dann https://feedback.ducalis.io/Ducalis-roadmap/summary. Du siehst deinen Login, deine E-Mail-Adresse, deinen Namen, deinen Avatar und deinen Firmennamen automatisch übernommen.
Warum SSO verwenden
Identifiziere deine Nutzenden: Zu verstehen, wer welche Idee eingereicht hat, liefert wesentlichen Kontext für Feedback. SSO stellt sicher, dass du genau weißt, welche Nutzenden welches Feedback gegeben haben.
Private Voting Boards erfordern SSO. Das Widget verifiziert die Identität und Berechtigungen jedes Nutzenden, bevor Inhalte angezeigt werden. Ohne SSO wird das Widget für niemanden geladen.
Nahtlose Erfahrung: Nutzende müssen sich nicht separat anmelden, um Ideen einzureichen oder abzustimmen. Sie können deinen Produkt-Changelog mit einem Klick abonnieren.
Sicherheit: Identity Verification hält Konversationen privat und verhindert Identitätsmissbrauch. Wir empfehlen allen Ducalis-Kunden dringend, Identity Verification zu aktivieren.

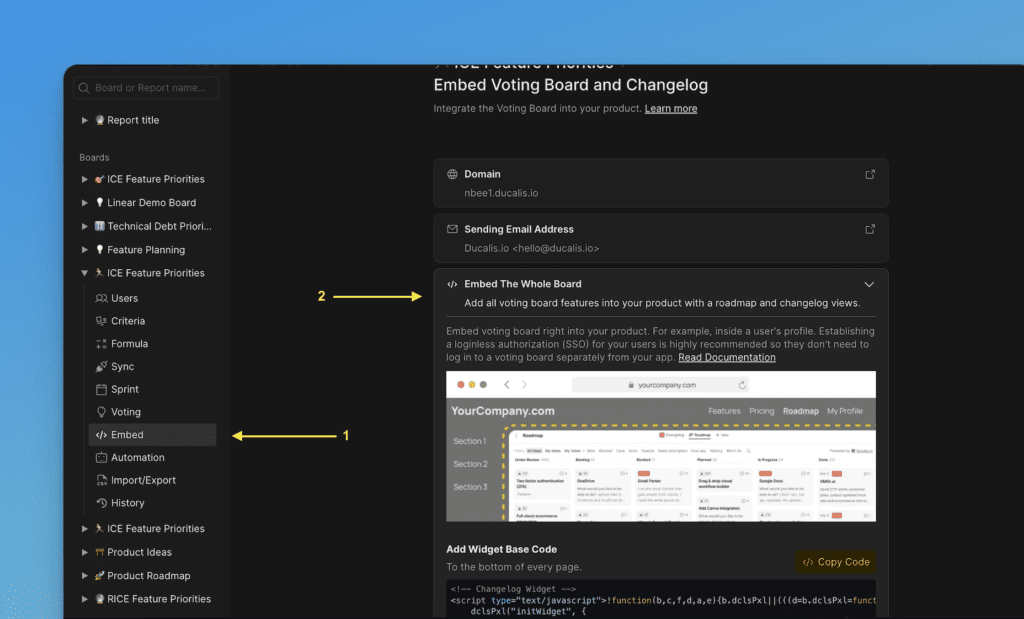
Widget-Code abrufen
-
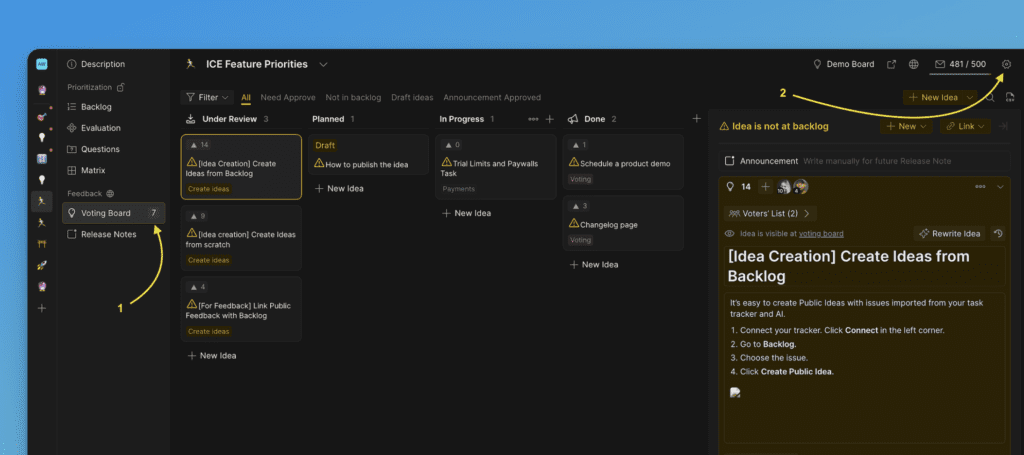
Gehe zu den Settings (Einstellungen) des Voting Boards.

-
Wähle Embed (Einbetten) und folge den Anweisungen.

Authentifizierungsparameter konfigurieren
Erweitere deinen Widget-Code mit user-Parametern:
<script>
!function(b,c,f,d,a,e){b.dclsPxl||(((d=b.dclsPxl=function(){d.callMethod?d.callMethod.apply(d,arguments):d.queue.push(arguments)}).push=d).queue=[],(a=c.createElement("script")).async=!0,a.src=f,(e=c.getElementsByTagName("script")[0]).parentNode.insertBefore(a,e))}(window,document,"https://hi.ducalis.io/js/widget.js")
dclsPxl("initWidget", {
appId: "_YOUR_APP_ID", // Erforderlich
boardId: "_YOUR_BOARD_ID", // Erforderlich
user: {
// erforderlich
email: "Your user Email",
hash: "User hash",
// optional
userID: "Your user ID",
name: "Your user Name",
avatar: "https://you-user-avatar-domain/avatar.png",
company: "Your user Company name",
},
});
</script>
User-Parameter
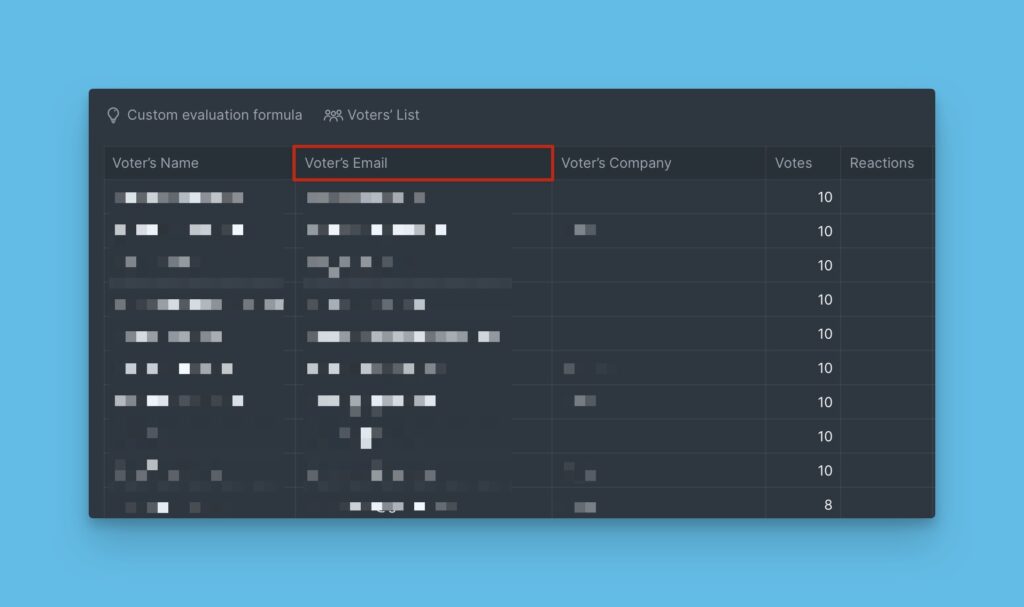
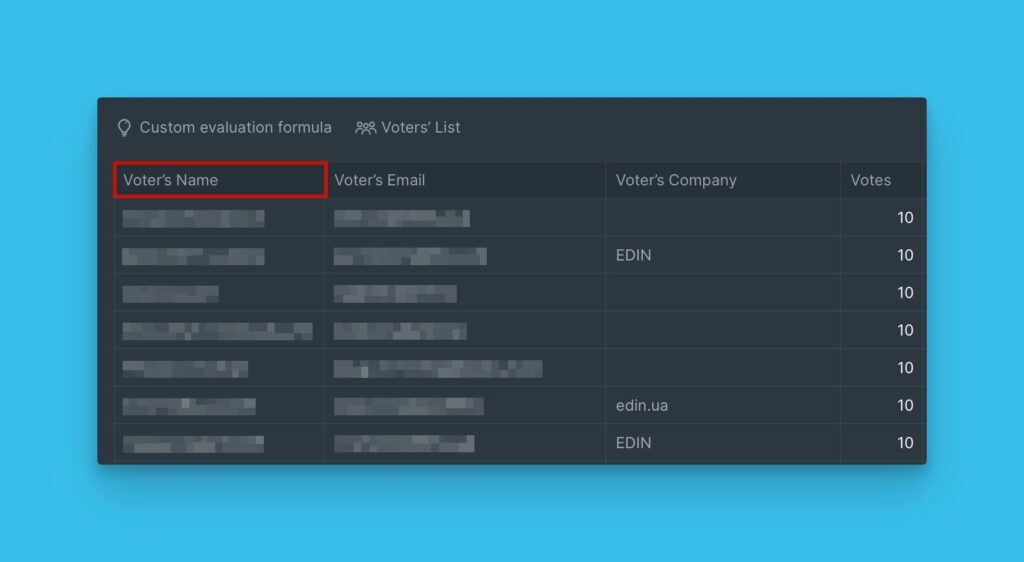
email (erforderlich): Die in deinem Produkt registrierte E-Mail-Adresse des Nutzenden. Nutzende müssen explizit den Changelog oder Voting-Board-Updates mit Double-Opt-in abonnieren. Die E-Mail-Adresse ist nur für deine Ducalis-Teammitglieder in deinem Board sichtbar.


hash (erforderlich): Sicherheitsüberprüfung der Identität. Siehe User-Hash generieren unten.
userID (optional): Die eindeutige Identifikation deines Produkts für den angemeldeten Nutzenden.
name (optional): Der Name des Nutzenden in deinem Produkt. Wird als Abstimmende/r und Ideen-Autor angezeigt. Nur für deine Ducalis-Teammitglieder in deinem Board sichtbar.

avatar (optional): Der Avatar des Nutzenden aus deinem Produkt. Wird in deinem Board angezeigt, wenn Feedback bewertet wird. Verdeutlicht, wer abgestimmt hat und wofür.
company (optional): Organisationsname, wenn dein Produkt gruppierte Konten hat. Empfohlen für die Anzeige von Voting-Board-Anfragen gruppiert nach Organisation.

Für individuelles Kundenfeedback
Wenn dein Feedback hauptsächlich von einzelnen Nutzenden statt von Firmen kommt, verwende die Daten des Nutzenden für den company-Parameter (z. B. Name oder E-Mail-Adresse des Nutzenden). So kannst du mit Firmendaten arbeiten, bei denen die Firma dem Nutzernamen entspricht.
Benutzerdefinierte Felder hinzufügen
Füge benutzerdefinierte Kontextdaten für jeden Abstimmenden hinzu, um zusätzliche Informationen wie Umsatz, ARR oder Marktsegment zu erfassen. Feedback kann je nach Firmengröße, Markt oder Kundenalter unterschiedlich sein.
Segmentiere in Ducalis nach diesen Daten, um Nutzerfeedback-Muster tiefergehend zu analysieren.
Erweitere deinen Widget-Code mit company-Parametern:
<script>
!function(b,c,f,d,a,e){b.dclsPxl||(((d=b.dclsPxl=function(){d.callMethod?d.callMethod.apply(d,arguments):d.queue.push(arguments)}).push=d).queue=[],(a=c.createElement("script")).async=!0,a.src=f,(e=c.getElementsByTagName("script")[0]).parentNode.insertBefore(a,e))}(window,document,"https://hi.ducalis.io/js/widget.js")
dclsPxl("initWidget", {
appId: "_YOUR_APP_ID", // Erforderlich
boardId: "_YOUR_BOARD_ID", // Erforderlich
user: {
// erforderlich
email: "Your user Email",
hash: "User hash",
// optional
userID: "Your user ID",
name: "Your user Name",
avatar: "https://you-user-avatar-domain/avatar.png",
company: {
id: 123, // Erforderlich
name: "My Super Client", // Erforderlich
customFields: {
prop1: "Active",
prop2: 1.8
}
}
},
});
</script>
company.id, company.name (erforderlich): Erforderliche Felder beim Übergeben von benutzerdefinierten Kontextdaten.
customFields: Füge beliebig viele benutzerdefinierte Eigenschaften hinzu. Zum Beispiel status: "Active" oder arr: 50000.
User-Hash generieren
Damit deine Nutzenden sofort für Ideen abstimmen oder sie erstellen können auf dem Ducalis Voting Board, übergib ihre Daten an das Widget. Ducalis verifiziert, dass der Nutzende von deiner Seite kam, indem der Hash-Key zusammen mit den User-Daten geprüft wird.
Der Hash wird mit dem HMAC-Algorithmus mit SHA-256 generiert. Verwende die E-Mail-Adresse des Nutzenden als Wert und den Secret-Key deiner Organisation als Schlüssel.
-
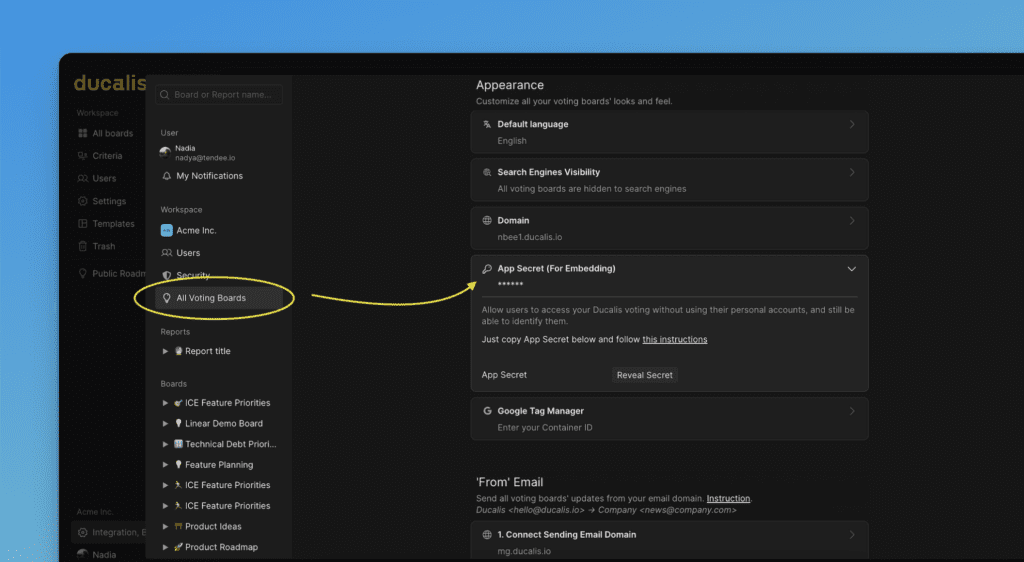
Finde das Secret deiner App in den globalen Organisationseinstellungen:

-
Prüfe die User-Hash-Generierung unter https://www.freeformatter.com/hmac-generator.html
Beispiele für Hash-Generierung
Node.js:
const crypto = require("crypto");
// Füge hier deinen Secret-Key ein (halte ihn privat!)
// Hinweis: Der unten stehende ist ein Beispiel, deiner wird anders sein
const secretKey = "0fd72e0ff53b274293029fd1f3f40c92123123123easf2edq312edwe";
var email = "user@gmail.com";
var hash = crypto.createHmac("sha256", secretKey).update(email).digest("hex");
console.log("hash is:", hash);
PHP:
$secret = '0fd72e0ff53b274293029fd1f3f40c92123123123easf2edq312edwe';
$email = 'user@gmail.com';
$hash = hash_hmac('sha256', $email, $secret);
echo 'Hash is: '. $hash;
Deine Domain verwenden
Standardmäßig befindet sich dein Voting Board in der hi.ducalis.io-Domain, wie https://feedback.ducalis.io/Ducalis-roadmap/summary.
Moderne Browser blockieren domainübergreifende Cookies, wodurch die Identifizierung von Nutzenden ohne benutzerdefinierte Domain unmöglich wird.
Für eine nahtlose Voting-Board-Erfahrung platziere dein Voting Board auf derselben Second-Level-Domain wie dein Produkt und die Seiten, auf denen du Widgets einbettest. So bleiben Nutzende sowohl im Widget als auch im Voting Board identifiziert.
Siehe Eine benutzerdefinierte Domain einrichten, um deine Voting-Board-Adresse wie ideas.yourcompanyname.com zu konfigurieren.
Beispiel für domainübergreifende Authentifizierung
Deine Domain ist superproduct.com. Dein Produkt läuft unter app.superproduct.com, Marketingseiten unter superproduct.com und das Hilfecenter unter help.superproduct.com. Verbinde dein Ducalis Voting Board mit derselben Domain, wie voting.superproduct.com.
Nur dann werden alle deine Nutzenden mit denselben Zugangsdaten sowohl im Widget als auch im Voting Board identifiziert.