🔑 Loginless authentication at your voting board
Using the same widget, you can pre-authorize your users into your Ducalis Voting Board, so they don’t need to spend time on the login process, and you’ll be 100% sure that this is precisely the particular user sending you feedback.
👀 Live demo: Login to Ducalis user, open https://feedback.ducalis.io/ducalis-roadmap/summary, and you’ll be with the same login, email, name, avatar, and company name.
👋 Identify Your Users
Understanding the context is one of the most significant values in getting user feedback. Who exactly left that idea? Identify your product users and be sure who exactly left your feedback.
⚠️ Must for private boards
There is a double security check for users who can see the widget. The widget checks if a particular user is allowed to see it. If a user is not identified — the widget denies loading any information.
How User Identification Works
Identity Verification ensures conversations between you and your Users are kept private and that one person can’t impersonate another. Therefore, we strongly encourage all Ducalis customers to set up and enable Identity Verification.
Benefits of sending users’ identification from your product:
- Create a seamless product experience. No need to authorize one more time to add ideas or upvote others.
- Users can subscribe to your product changelog with one click.
- It secures users’ identities.
- You’ll be 100% sure who exactly from your users added a particular idea.

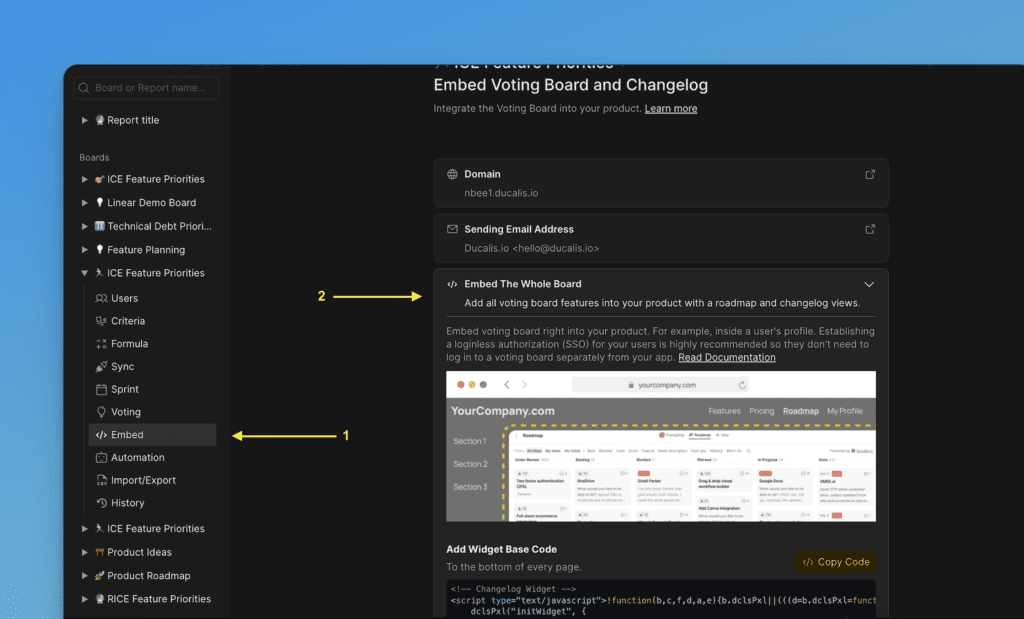
Get the code
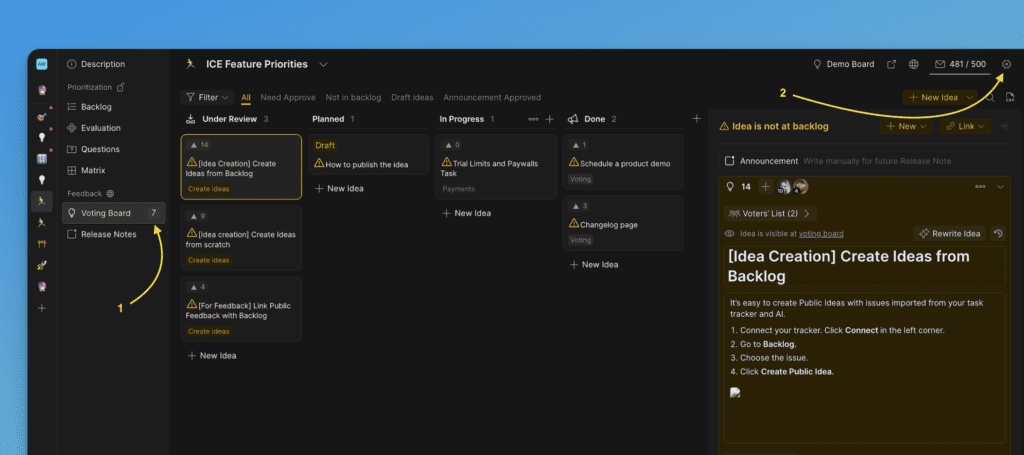
1. Go to Voting Board Settings.

2. In ‘Settings‘ choose to the ‘Embed‘ and follow the instructions from there.

Setup user’s authentication parameters
You need to extend your widget code with user parameters:
<script>
!function(b,c,f,d,a,e){b.dclsPxl||(((d=b.dclsPxl=function(){d.callMethod?d.callMethod.apply(d,arguments):d.queue.push(arguments)}).push=d).queue=[],(a=c.createElement("script")).async=!0,a.src=f,(e=c.getElementsByTagName("script")[0]).parentNode.insertBefore(a,e))}(window,document,"https://ducalis.io/js/widget.js")
dclsPxl("initWidget", {
appId: "_YOUR_APP_ID", // Required
boardId: "_YOUR_BOARD_ID", // Required
user: {
// required
email: "Your user Email",
hash: "User hash (read instruction)",
// optional
userID: "Your user ID",
name: "Your user Name",
avatar: "https://you-user-avatar-domain/avatar.png",
company: "Your user Company name",
},
});
</script>email (required) user’s email registered at your product. Please keep in mind none of the users will be automatically subscribed to changelog or voting board updates. They must explicitly subscribe and confirm it with double opt-in. It is only visible inside your board to your Ducalis.io users (teammates).


hash (required) — necessary for identity security.
userID (optional) — pass your product’s unique identification of the logged-in user.
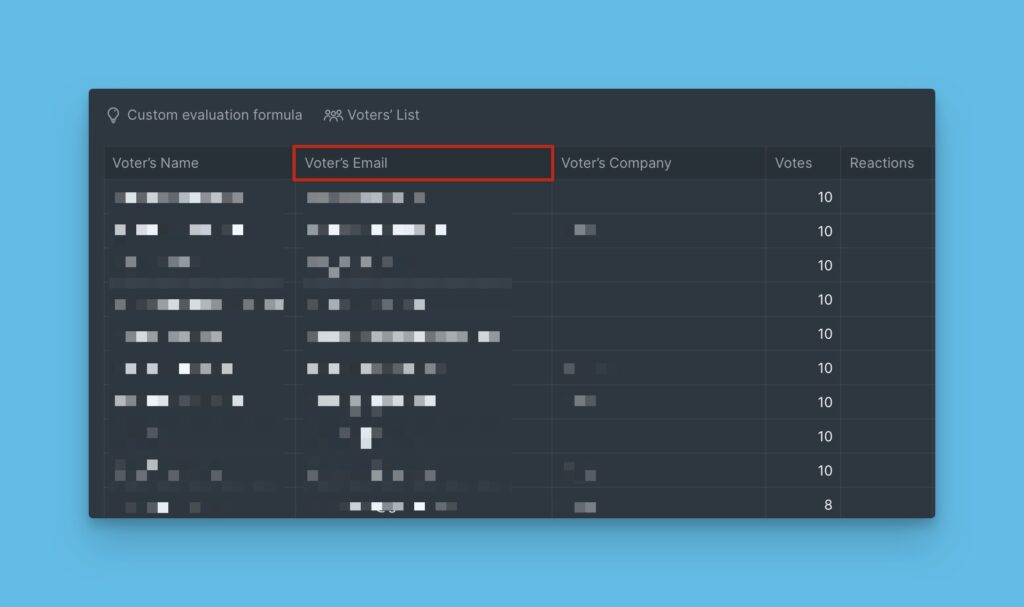
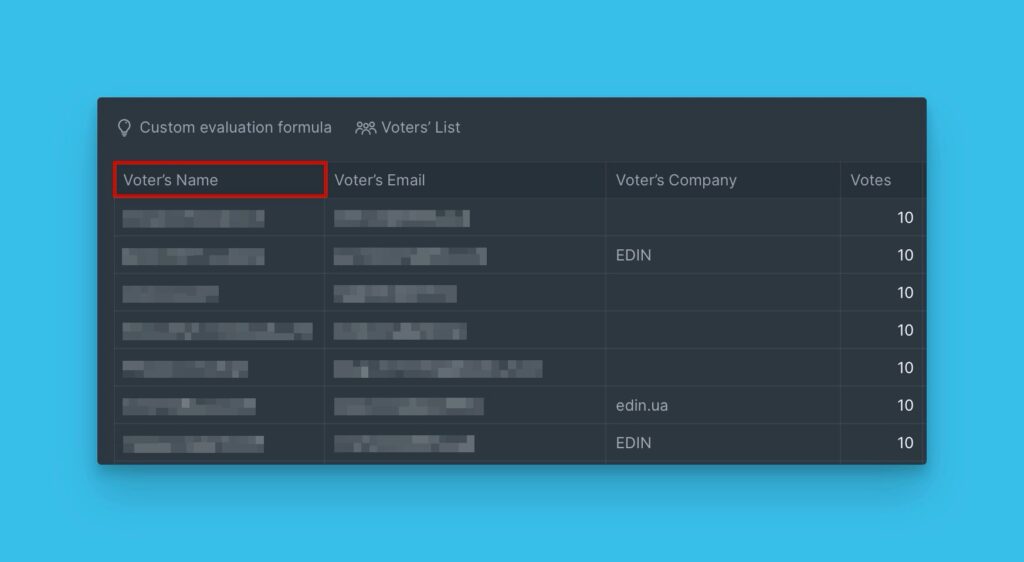
name (optional) — user’s name in your product. Your User Name — is the customer’s name in your product. It is used to show the voter and/or the author of an idea. It is only visible inside your board to your Ducalis.io users.

avatar (optional) — add that parameter if a user uploads their avatar to your product, which will be shown inside your board when you’re evaluating. This will help clarify who voted and what they voted for. This field is not compulsory, but it is good to have it.

company (optional) — if your product users have grouped accounts (one organization with multiple users). We strongly recommend passing the organization name to see voting board requests by many users grouped by one organization.

If you work with individual customers and the feedback you receive is primarily from users, not companies
So set the user’s authentication parameters make some changes in the code:
For company":{ parameter use User’s data, for example user’s name or email. In this case you’ll receive company=user name, and you’ll be able to work with these data.
Add Custom Fields
Feedback may differ from different companies, markets, or ages of customers. If you need more context you can add custom context data for each voter to Voting Boards like sales, ARR, market, etc.
Then in Ducalis you can segment by this data to dig even deeper into your user feedback data.
You need to extend your widget code with company parameters:
<script>
!function(b,c,f,d,a,e){b.dclsPxl||(((d=b.dclsPxl=function(){d.callMethod?d.callMethod.apply(d,arguments):d.queue.push(arguments)}).push=d).queue=[],(a=c.createElement("script")).async=!0,a.src=f,(e=c.getElementsByTagName("script")[0]).parentNode.insertBefore(a,e))}(window,document,"https://ducalis.io/js/widget.js")
dclsPxl("initWidget", {
appId: "_YOUR_APP_ID", // Required
boardId: "_YOUR_BOARD_ID", // Required
user: {
// required
email: "Your user Email",
hash: "User hash (read instruction)",
// optional
userID: "Your user ID",
name: "Your user Name",
avatar: "https://you-user-avatar-domain/avatar.png",
company: {
id: 123, // Required
name: "My Super Client", // Required
customFields: {
prop1: "Active",
prop2: 1.8
}
}
},
});
</script>company, id, name (required) – are required fields if you need to pass custom context data.
prop1: "Active" – it can be for example, status: "Active"
and so on, any number of custom fields.
Generate User Hash
To allow users of your site to immediately vote for ideas or create them on the Ducalis board, you need to pass their data to the widget. In addition, for Ducalis to understand that a particular user came from your site, you must also transfer the hash key along with the user data.
The Hash is generated using the HMAC algorithm. The user’s email is used as the value, and the key from the organization’s settings is used as the key.
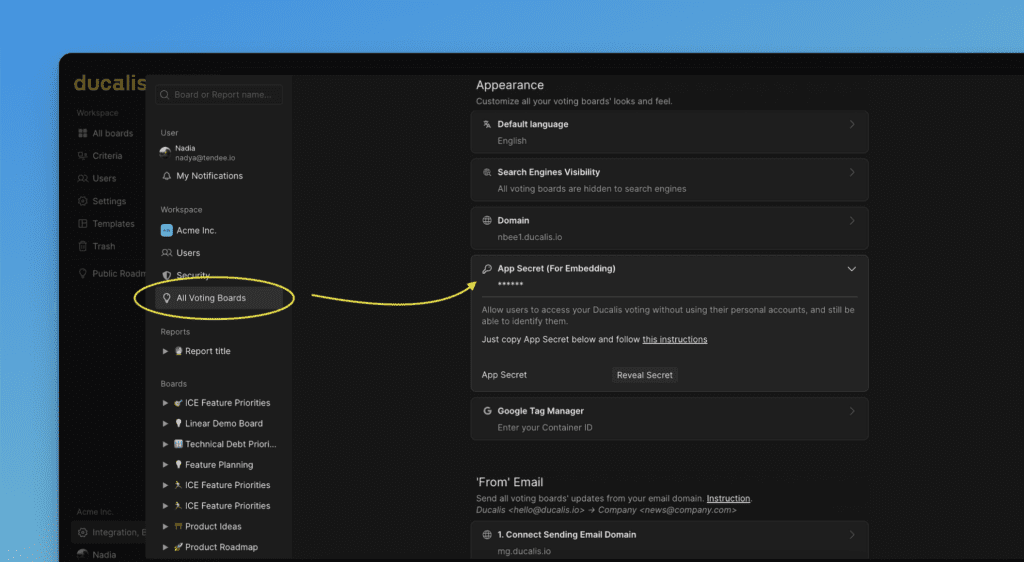
Find your app’s secret in the global organization settings:

You can check user hash generation here — https://www.freeformatter.com/hmac-generator.html
Examples of hash generation:
const crypto = require("crypto");
// Put you secret key here (keep it private!)
// Notice: the one below is an example, yours will be different
const secretKey = "0fd72e0ff53b274293029fd1f3f40c92123123123easf2edq312edwe";
var email = "user@gmail.com";
var hash = crypto.createHmac("sha256", secretKey).update(email).digest("hex");
console.log("hash is:", hash);
$secret = '0fd72e0ff53b274293029fd1f3f40c92123123123easf2edq312edwe';
$email = 'user@gmail.com';
$hash = hash_hmac('sha256', $emal, $secretKey);
echo' Hash is:'. $ Hash;
Use Your Domain
By default, your voting board is located in ducalis.io domain. Like https://feedback.ducalis.io/ducalis-roadmap/summary
For a seamless voting board experience, placing the voting board in the same second-level domain as your product and the pages you want to embed widgets is essential. In addition, it will keep users identified inside the widget and voting board.
Documentation for setting up a custom domain for your voting boards to make your voting board address like: ideas.yourcompanyname.com
Example of cross-domain auth works
Let’s say your domain is superproduct.com. Your product at app.superproduct.com, marketing pages at superproduct.com, and help-center at help.superproduct.com. You must connect your Ducalis Voting Board to the same domain, like voting.superproduct.com.
Only, in that case, all your users will be identified with the same credentials in the widget and voting board.
